This year at the //build/ conference I gave a session on Visual Studio Web Tools and Web Essentials. It’s now online on Channel 9 in case you want to watch it.
I was using a few extensions that are great for any web developer using Visual Studio 2013. I’ve compiled the list of extensions here and added a few additional ones that are really useful as well.
Web Essentials
 This is the ASP.NET and Web Tools team’s official unofficial playground – owned and driven by the open source community. It adds a huge number of features relevant for web developers, such as LESS/Sass/CoffeeScript compilers, code linters, additional Intellisense for JavaScript/CSS/HTML/JSON, validators, image sprite creation and a lot more.
This is the ASP.NET and Web Tools team’s official unofficial playground – owned and driven by the open source community. It adds a huge number of features relevant for web developers, such as LESS/Sass/CoffeeScript compilers, code linters, additional Intellisense for JavaScript/CSS/HTML/JSON, validators, image sprite creation and a lot more.
Website: http://vswebessentials.com
Download: Web Essentials in the VS Gallery
SideWaffle
 A delicious side dish for Visual Studio. This is an awesome template pack containing both Project Templates, Item Templates and Snippets for a wide variety of scenarios. From building Angular.js apps, Nancy FX projects, Browser Link and Chrome extensions and a lot more.
A delicious side dish for Visual Studio. This is an awesome template pack containing both Project Templates, Item Templates and Snippets for a wide variety of scenarios. From building Angular.js apps, Nancy FX projects, Browser Link and Chrome extensions and a lot more.
Website: http://sidewaffle.com
Download: SideWaffle in the VS Gallery
File Nesting
 This extension let’s you manually nest and unnest files in Solution Explorer. It also has an option for doing the nesting automatically based on file naming conventions. This is great for nesting *.min.js and other related files under parent files.
This extension let’s you manually nest and unnest files in Solution Explorer. It also has an option for doing the nesting automatically based on file naming conventions. This is great for nesting *.min.js and other related files under parent files.
Download: File Nesting in the VS Gallery
JSON Schema Generator
 Visual Studio 2013 will provide full Intellisense and tooltips for any JSON file that is associated with a schema. This extension lets you right-click directly on a JSON file in Solution Explorer and generate a schema file based on the source JSON file.
Visual Studio 2013 will provide full Intellisense and tooltips for any JSON file that is associated with a schema. This extension lets you right-click directly on a JSON file in Solution Explorer and generate a schema file based on the source JSON file.
Download: JSON Schema Generator in the VS Gallery
Here are some additional extensions that might be of interest to you as well.
WebJobsVS
 In the Day 2 Keynote I showed how to create a C# console application project and use it as an Azure Webjob. To associate the console application with my web application, I used this extension. It was developed by folks working in the Azure team.
In the Day 2 Keynote I showed how to create a C# console application project and use it as an Azure Webjob. To associate the console application with my web application, I used this extension. It was developed by folks working in the Azure team.
Download: WebJobsVS in the VS Gallery
SlowCheetah – XML transforms
 A great extension that enables you to transform your app.config or any other XML file based on the build configuration. Basically, this extension enables scenarios for XML transforms that are currently only available for web.config files.
A great extension that enables you to transform your app.config or any other XML file based on the build configuration. Basically, this extension enables scenarios for XML transforms that are currently only available for web.config files.
Download: SlowCheetah in the VS Gallery
GruntLauncher
If you’re working with Grunt, Gulp, NPM or Bower, then this extension is for you. It allows you to easily run Grunt/Gulp tasks directly from Solution Explorer as well as update Bower components.
Download: GruntLauncher in the VS Gallery
Mexedge Stylesheet Extension
 This is a beautiful extension that provides CSS document outline directly inside Solution Explorer. Not only does it look great, it also gives a very convenient overview over media queries, selectors and rule sets. This is a must-have for any web developer working with CSS.
This is a beautiful extension that provides CSS document outline directly inside Solution Explorer. Not only does it look great, it also gives a very convenient overview over media queries, selectors and rule sets. This is a must-have for any web developer working with CSS.
Download: Mexedge in the VS Gallery
PHP Tools for Visual Studio
 In my live Channel 9 interview we talked briefly about this excellent extension for PHP development. This gives you PHP Intellisense, debugging, code navigation and a lot more inside Visual Studio. A must-have for PHP developers that want the awesome power of Visual Studio.
In my live Channel 9 interview we talked briefly about this excellent extension for PHP development. This gives you PHP Intellisense, debugging, code navigation and a lot more inside Visual Studio. A must-have for PHP developers that want the awesome power of Visual Studio.
Website: http://www.devsense.com/products/php-tools/
Download: PHP Tools in the VS Gallery
Cobisi Routing Assistant
 This is a great extension for visualizing your ASP.NET routing table and to find what URLs map to what routes. It makes it easier to diagnose routing issues and even provides some great editor tooling features as well.
This is a great extension for visualizing your ASP.NET routing table and to find what URLs map to what routes. It makes it easier to diagnose routing issues and even provides some great editor tooling features as well.
Website: http://cobisi.com/routing-assistant
Download: Routing Assistant in the VS Gallery
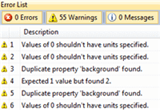
CssCop – FxCop for Stylesheets
 If you’re getting serious with CSS, then this extension is going to help you out. It runs CssLint inside Visual Studio to give you error messages that makes it easy to fix any rule violations.
If you’re getting serious with CSS, then this extension is going to help you out. It runs CssLint inside Visual Studio to give you error messages that makes it easy to fix any rule violations.
Download: CssCop in the VS Gallery
Node.js Tools for Visual Studio
 NTVS is a free, open source plugin that turns Visual Studio into a Node.js IDE. And it does a superb job at that. This gives you the power of Visual Studio for any Node.js development.
NTVS is a free, open source plugin that turns Visual Studio into a Node.js IDE. And it does a superb job at that. This gives you the power of Visual Studio for any Node.js development.
Download: NTVS on CodePlex
Chutzpah Test Adapter
 A great extension for JavaScript unit testing. Chutzpah supports Jasmine, QUnit and Mocha tests inside Visual Studio and works from both the command line as well as inside VS.
A great extension for JavaScript unit testing. Chutzpah supports Jasmine, QUnit and Mocha tests inside Visual Studio and works from both the command line as well as inside VS.
Download: Chutzpah in the VS Gallery
Lua Test Adapter
 If you’re using Lua for your JavaScript unit tests, then this extension will integrate it directly into the Test Explorer in Visual Studio. It makes it really easy to execute tests all at once every time you build the project.
If you’re using Lua for your JavaScript unit tests, then this extension will integrate it directly into the Test Explorer in Visual Studio. It makes it really easy to execute tests all at once every time you build the project.
Download: Lua Test Adapter in the VS Gallery
Did I forget any extensions? Let me know in the comments below.

 A delicious side dish for Visual Studio. This is an awesome template pack containing both Project Templates, Item Templates and Snippets for a wide variety of scenarios. From building Angular.js apps, Nancy FX projects, Browser Link and Chrome extensions and a lot more.
A delicious side dish for Visual Studio. This is an awesome template pack containing both Project Templates, Item Templates and Snippets for a wide variety of scenarios. From building Angular.js apps, Nancy FX projects, Browser Link and Chrome extensions and a lot more. This extension let’s you manually nest and unnest files in Solution Explorer. It also has an option for doing the nesting automatically based on file naming conventions. This is great for nesting *.min.js and other related files under parent files.
This extension let’s you manually nest and unnest files in Solution Explorer. It also has an option for doing the nesting automatically based on file naming conventions. This is great for nesting *.min.js and other related files under parent files.
 In the
In the  A great extension that enables you to transform your app.config or any other XML file based on the build configuration. Basically, this extension enables scenarios for XML transforms that are currently only available for web.config files.
A great extension that enables you to transform your app.config or any other XML file based on the build configuration. Basically, this extension enables scenarios for XML transforms that are currently only available for web.config files. This is a beautiful extension that provides CSS document outline directly inside Solution Explorer. Not only does it look great, it also gives a very convenient overview over media queries, selectors and rule sets. This is a must-have for any web developer working with CSS.
This is a beautiful extension that provides CSS document outline directly inside Solution Explorer. Not only does it look great, it also gives a very convenient overview over media queries, selectors and rule sets. This is a must-have for any web developer working with CSS.  In my
In my  This is a great extension for visualizing your ASP.NET routing table and to find what URLs map to what routes. It makes it easier to diagnose routing issues and even provides some great editor tooling features as well.
This is a great extension for visualizing your ASP.NET routing table and to find what URLs map to what routes. It makes it easier to diagnose routing issues and even provides some great editor tooling features as well. If you’re getting serious with CSS, then this extension is going to help you out. It runs
If you’re getting serious with CSS, then this extension is going to help you out. It runs 
 A great extension for JavaScript unit testing. Chutzpah supports Jasmine, QUnit and Mocha tests inside Visual Studio and works from both the command line as well as inside VS.
A great extension for JavaScript unit testing. Chutzpah supports Jasmine, QUnit and Mocha tests inside Visual Studio and works from both the command line as well as inside VS. If you’re using Lua for your JavaScript unit tests, then this extension will integrate it directly into the Test Explorer in Visual Studio. It makes it really easy to execute tests all at once every time you build the project.
If you’re using Lua for your JavaScript unit tests, then this extension will integrate it directly into the Test Explorer in Visual Studio. It makes it really easy to execute tests all at once every time you build the project.