Miniblog.Core is a new blog engine built using ASP.NET Core 2.0
MiniBlog.Core is a new and powerful blog platform built on ASP.NET Core 2.0 and provides an excellent reading experience across devices. It achieves that through following the latest best practices for web development, including best-in-class performance, accessibility, readability, search engine optimization, social web integration using a mobile-first strategy.
Check out the demo site and have a look at the source code. You can also get Miniblog.Core as a project template for Visual Studio by installing the ASP.NET Core Template Pack.
This is the third blog engine I’ve built on top of ASP.NET.
The first was BlogEngine.NET from 2007 which became the most popular blog engine on ASP.NET and might still be. It was created as a reaction to the blog engines of its time being way to complicated and hard to modify.
I haven’t been active on that project for years, but there is still a team maintaining it.
The second one was Miniblog in 2013 which explored HTML 5 and ASP.NET Web Pages to provide a clean code base with focus on customization and simplicity.
Building Miniblog.Core
I wanted to create a new blog engine based on ASP.NET Core that would take advantage of modern browsers to create the best possible experience for both visitors and authors. That meant that the blog had to load very fast, provide a great reading experience, look awesome on all types of devices and handle all the technical stuff like social media integration and search engine optimization automatically.
Web fonts
Selecting the right font is crucial to providing a good experience for the readers of the blog. Usually that means using a custom web font that is being loaded and used by CSS. The issue with custom web fonts is that the browser needs to download them and that can take a while on a slow mobile connection.
Instead, I wanted to use fonts that are built in to the various browsers to provide the same high quality reading experience but without the extra file download. Here’s the CSS I use:
body {
font: 19px/1.6 "Open Sans", Ubuntu, "Nimbus Sans L", Avenir, AvenirNext, "Segoe UI", Helvetica, Arial, sans-serif;
}The above font family ensures that at least one of the fonts is installed on any given browser/OS or device.
Image optimization
I’ve been using the Image Optimizer extension for Visual Studio for years to optimize the images in my web projects. That is great for images that I know of up front, but what about the ones uploaded by the users as part of the blog posts? Something was needed to optimize images on the production server as they were uploaded.
As far as I know, there are no .NET Core libraries that can optimize images as well as the Image Optimizer extension can, so I created an Azure Webjob containing the exact same optimization algorithms as the extension and wrapped it in a NuGet package.
It’s called Azure Image Optimizer and works by adding it to any ASP.NET project – no extra steps needed. When the ASP.NET app is published to Azure, the NuGet package will add a Webjob to the publish output that automatically starts up and monitors image files once it reaches Azure. It leaves no artifacts in your project and doesn’t require any code changes – simply add the NuGet package and deploy to Azure.
Content delivery network (CDN)
To make sure the blog could be optimized as much as possible, I decided to make it super easy to take advantage of CDNs to serve all the static files such as JavaScript, CSS and images.
To do that, I use the WebEssentials.AspNetCore.CdnTagHelpers Nuget package that automatically CDNifies all static resource references by adding this to the appsettings.json:
{
"cdn": {
"url": "https://myname.azureedge.net"
}
} Sass, bundling and minification
I wanted to use Sass instead of plain old CSS so I needed a way to compile it. I could set up Gulp or WebPack to handle JavaScript and Sass transpilation, minification and bundling, but I decided to go with a much simpler approach which are the LigerShark WebOptimizer.Core and LigerShark.WebOptimizer.Sass NuGet packages.
By using those packages, I get runtime and/or build time asset pipeline management with almost no code at all. The only thing needed is to register the service and middleware in Startup.cs like so:
services.AddWebOptimizer(pipeline =>
{
pipeline.MinifyJsFiles();
pipeline.CompileScssFiles()
.InlineImages();
});
That will automatically compile and minify my Sass files into CSS and minify the JavaScript files. No additional code or artifacts needed. I absolutely love to use the WebOptimizer pipeline for websites where Gulp or WebPack are not required.
Web Developer Checklist
As with any website, I make sure to follow the best practices outlined by the Web Developer Checklist. That includes a lot of automated tests that can be run in the browser and I’ve compiled a list of highly useful tools in Miniblog’s Technical Features section, so make sure to check that out.
Next steps
On my to-do list is to figure out the best way to turn Miniblog.Core into a Progressive Web App (PWA) with manifest.json, service workers etc. I’ve already done it on my personal fork of Miniblog.Core that powers this very website, but the challenge is to do it in a generic way that works for everybody.
Another feature to tackle is to do deeper social network and device integration in a generic way.
Help needed
If you wish to help out with the development of Miniblog.Core, then please feel free to open issues and send pull requests at the GitHub repository.
 One of those features was the
One of those features was the  I sent a pull request to the official
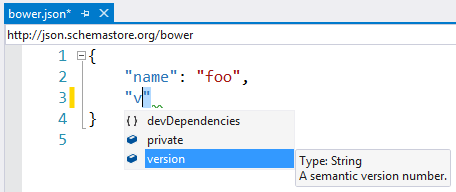
I sent a pull request to the official  To make the experience with JSON Schemas even better, I started working on a website for storing various JSON Schema files. It’s called
To make the experience with JSON Schemas even better, I started working on a website for storing various JSON Schema files. It’s called  The Package Intellisense extension is right now being implemented in Visual Studio 14 with all the feedback that we got early on from it. This is a much better way of writing software.
The Package Intellisense extension is right now being implemented in Visual Studio 14 with all the feedback that we got early on from it. This is a much better way of writing software.