Image Optimizer (beta) - VS2010 extension
Most web developers know the importance of optimizing images for faster page loading times, but it’s also a very cumbersome, time consuming and boring process. Then when you are done, the customer or designer gives you new images to use and you can start the process over and over and over again. The result is that we spend a lot of time optimizing images and also forget to do it from time to time.
That’s why I’ve been experimenting with a way to automate the process of optimizing images for use on web pages. This has resulted in a Visual Studio 2010 extension to do just that.
The extension
The idea with automating the optimization is that the images must have the same quality in color and fidelity as before they were optimized. That is done with proven algorithms, and when an image has been optimized, it cannot be further optimized by the same algorithm. Nothing happens if you run the optimization multiple times on the same image – it will only be optimized the first time.
If you run the optimization on an image that has already been optimized using other tools, you might still be able to optimize further, but often nothing will happen - the image will not be touched when it has been analyzed and no optimization is found possible.
In this beta of the Image Optimizer extension, only JPEG and PNG files are supported, but that should hopefully cover ~90% of images in modern websites.
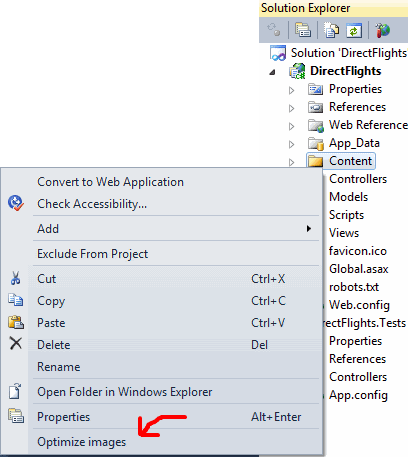
When you right-click a folder in the Solution Explorer in Visual Studio, you now have a new menu item called “Optimize images”.

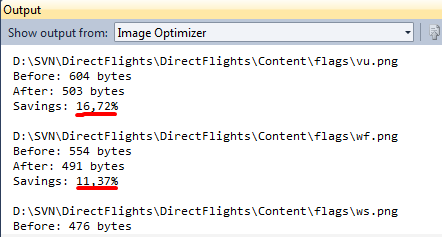
When clicking the menu item, the image optimization starts. It looks for all images in the clicked folder and all its subfolders. You can also select multiple folders before right-clicking. As the images are processed, the result of the optimization is printed to the Output Window in Visual Studio.

The extension uses OptiPNG for optimizing PNG files and jpegoptim for optimizing JPEG files. I will go into more details about how it works in the coming weeks when the extension is more polished and open sourced.
Download
Please try it out and give me any feedback that will help improve it.
Download the extension in the Visual Studio Gallery