It’s good to be a control freak
Custom web controls for your ASP.NET application are a brilliant way to separate, reuse and “refactor” your code pieces. In that sense I consider myself to be a control freak and that's a good thing!
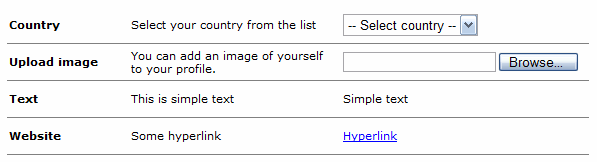
In our product Headlight we use a lot of create flows (here’s an example) that are built using tables with 3 columns. The two first are somewhat static text and the third can be any kind of HTML and ASP.NET controls.

It’s a pretty standard way of building create flows and it works even better with custom controls. This is the code used to create the table above:
<%@ Register Namespace="CustomControls" TagPrefix="cc" %>
<cc:CreateFlow runat="server" ID="createflow">
<cc:CreateFlowItem runat="server" Title="Country" Description="Select
your country.">
<asp:DropDownList runat="server" ID="dd1">
<asp:ListItem Text="--
Select country --" />
</asp:DropDownList>
</cc:CreateFlowItem>
<cc:CreateFlowItem runat="server" Title="Upload
image" Description="Add
an image of yourself.">
<input type="file" />
</cc:CreateFlowItem>
<cc:CreateFlowItem runat="server" Title="Text" Description="This
is simple text.">
Simple
text
</cc:CreateFlowItem>
</cc:CreateFlow>
You can also add create flow items programmatically like the following example where a hyperlink is added:
CreateFlowItem item
= new CreateFlowItem();
item.Title
= "Website";
item.Description
= "Some hyperlink";
HtmlAnchor a
= new HtmlAnchor();
a.InnerHtml
= "Hyperlink";
a.HRef
= "#";
item.Controls.Add(a);
createflow.Controls.Add(item);
That’s a pretty easy and uniform way of building them and the best part is, that when something is changed, it applies to all the different create flows – and we use a lot of them. Even though it is not the exact implementation we use in Headlight, it is very similar but also simpler.
This is the source code for the CreateFlow and CreateFlowItem. Just put it in the App_Code folder or a custom control assembly if you prefer.